What is Next.js?
Next.js is a framework built on react.js for building a full-stack app.
Why Next.js?
- By using react.js it is not quite possible to create a full feature-rich application.
- React is used for creating user interfaces whereas decision-making like routing, styling, authentication, etc are to be done by using other libraries.
What Next.js offers?
- It supported files-based routing which does not require any other libraries for routing.
- Next.js provides Pre-rendering.
- API's can be created within the app.
- Front-end and Back-end coding can be done in Next.js.
- Next provides an inbuild authentication.
How to use Next.js in your app.
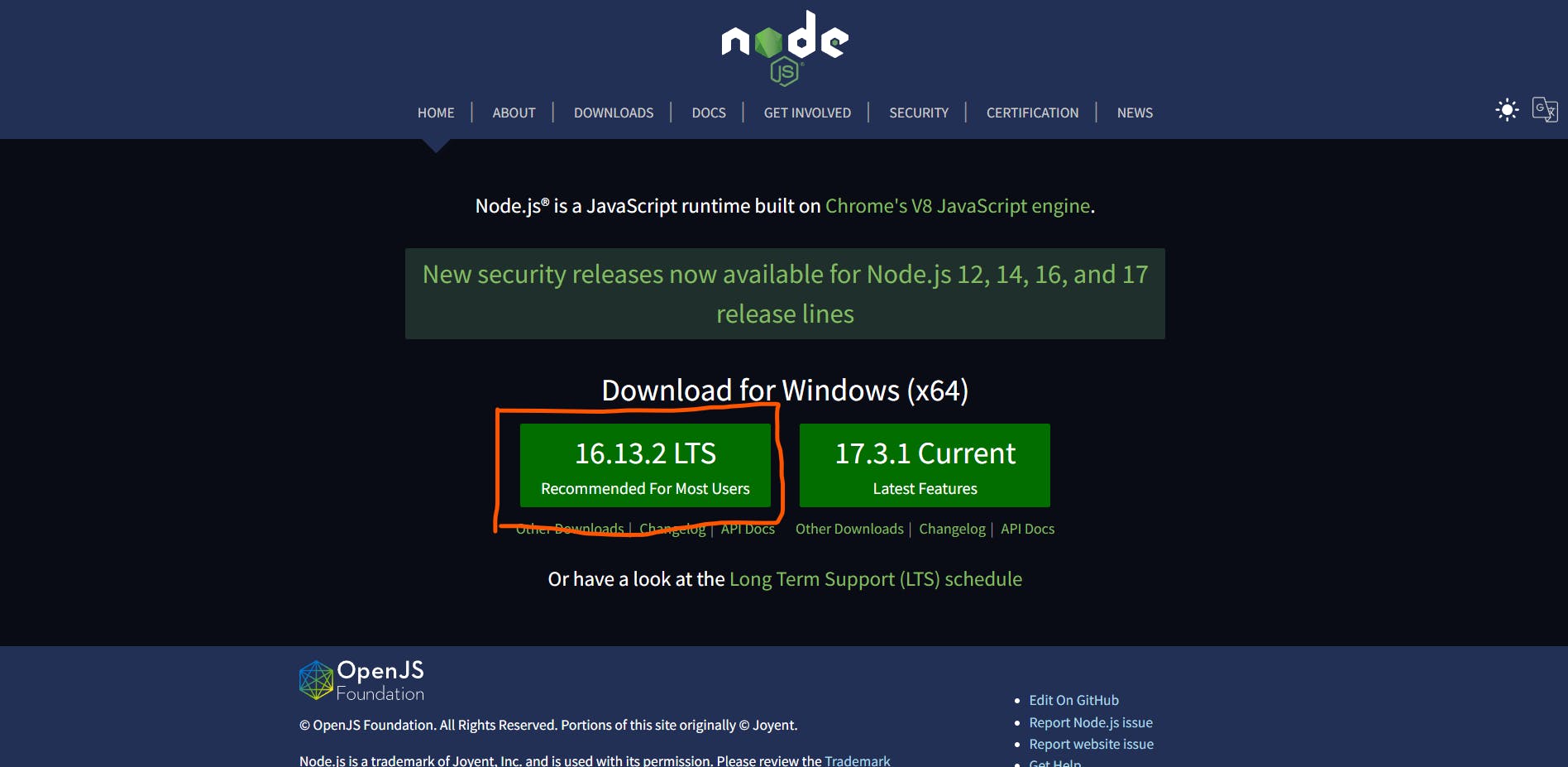
Step 1: Install Node.js recommended version on your Machine: This includes a version manager, package manager.

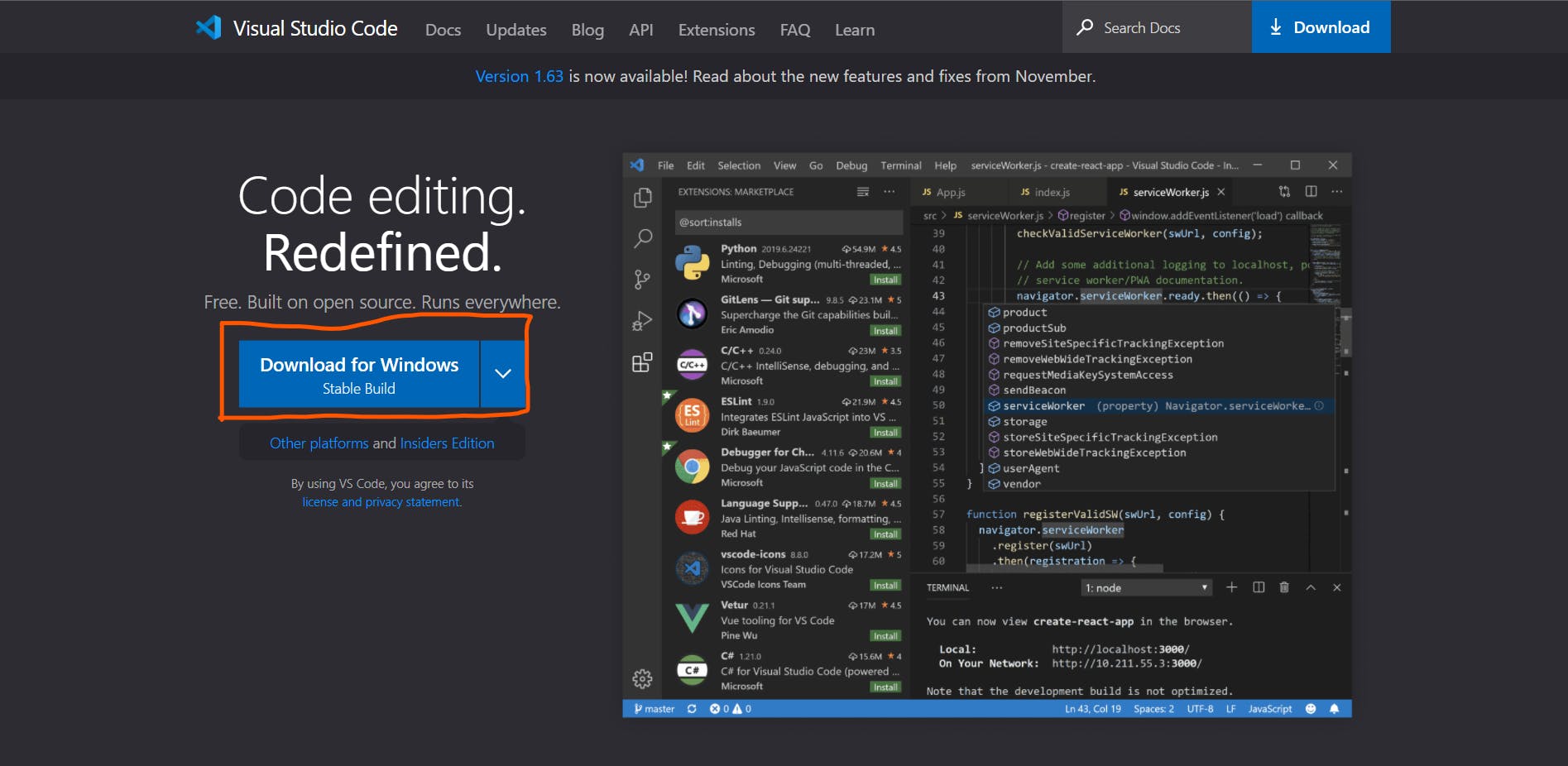
Step 2: Install any Text Editor on your machine(We will be using VS code ).

Step 3: Open cmd in windows or terminal in Linux and run the following command:
npm install -g create-next-app
This command will globally add the create-next-app package to your machine which will set up Next.js for your app.
Step 4. Open File Explorer and run cmd in the folder and run the following commands.
npx create-next-app [app_name] //To create Next.js project
cd [app_name] //To navigate into [app_name] folder.
code . //To open folder in VS code.
npm run dev //For running a development instance with hot-reloading, file watching, and task re-running.
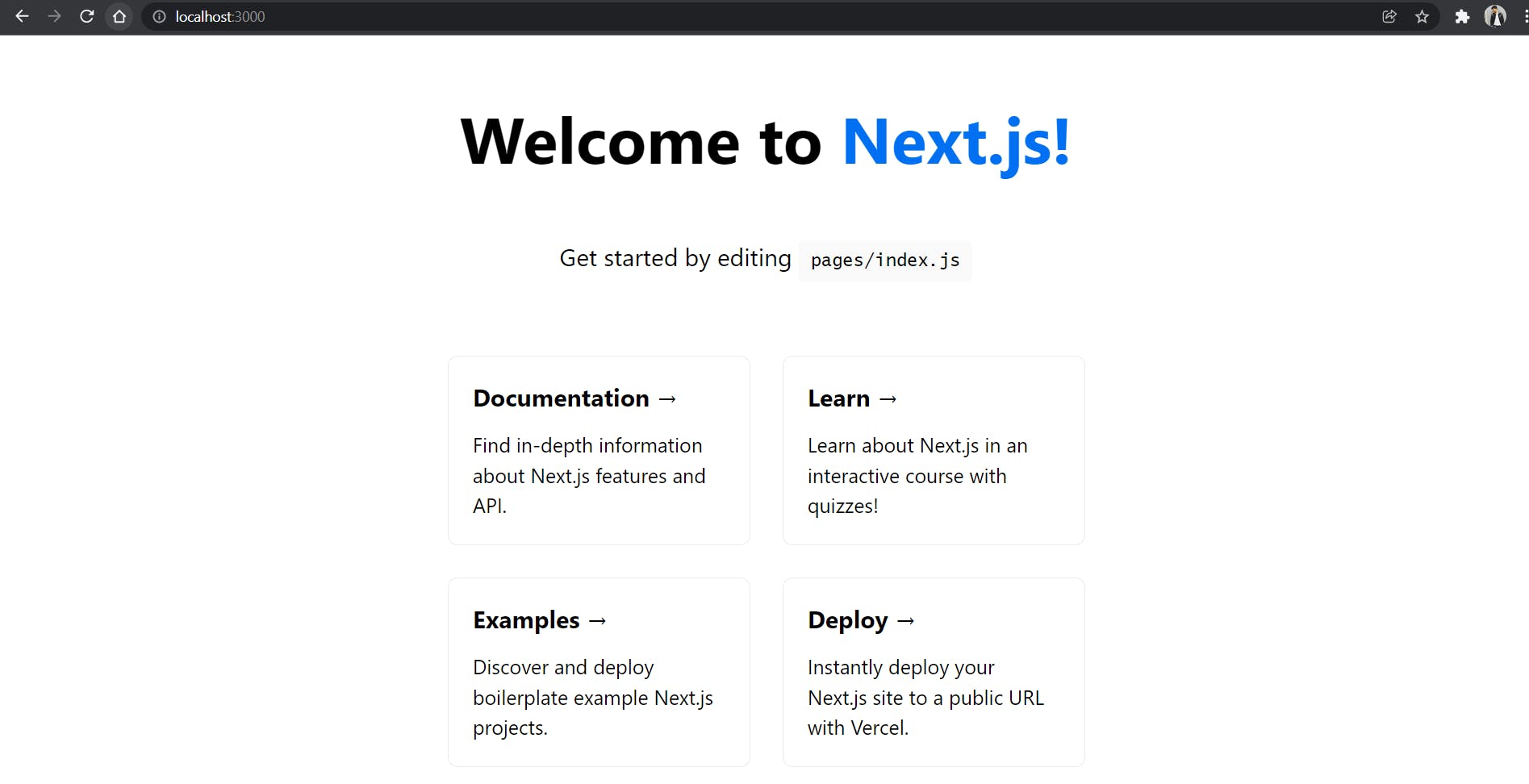
Step 5: The local development server will start and once your project pages are done building, your terminal will display "compiled successfully - ready on http://localhost:3000 ".Select this localhost link to open your Next.js app in a web browser.
This will be the outcome in the browser.

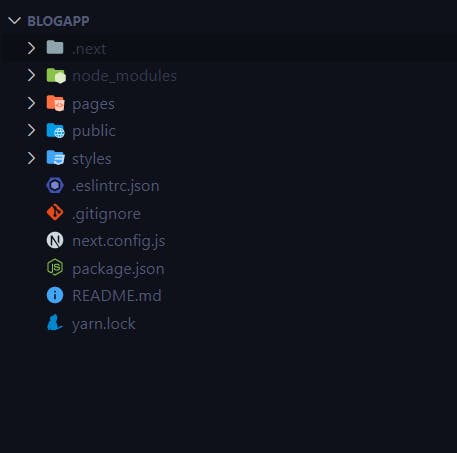
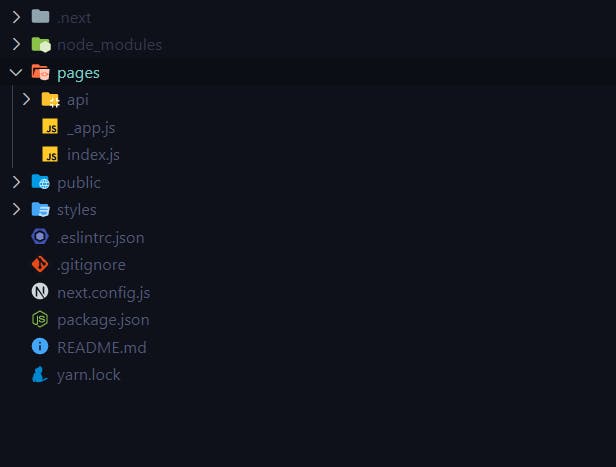
Now before starting coding, let's understand the folder structure of the Next.js app.

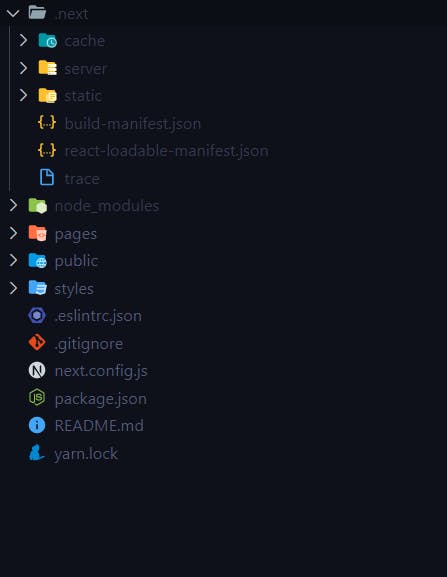
At the root level, we have 5 folders and 6 files. Let's look into each one of these.
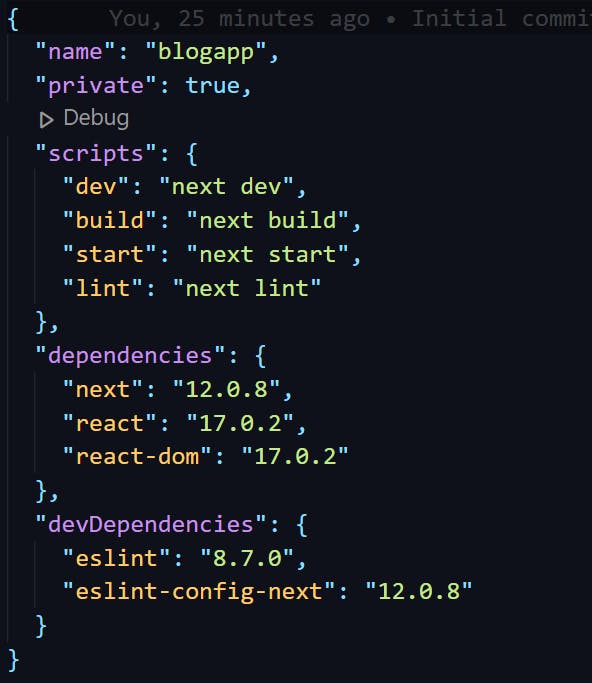
- package.json - This is one of the important files in the folder which contains the dependencies and scripts for the project.

Your package.json file contains 3 dependencies and 2 dev dependencies.
react and react-dom for building the UI and next which is built on the top of react are the 3 dependencies. eslint and eslint-config-next are the 2 dev dependencies that will help to highlight the warning and error in your code.
Other than this we have 4 scripts provided:
- dev: This script will run your app in development mode.
- build: This script will compile your code and make your code ready for production.
- start: This script will start your compiled app in production. This script is not present in react as we don't have a server in react but Next provides full-stack framework which may include a server that will start the server.
build script needs to be run prior to running the start script.
lint: This script will lint all the files.
yarn.lock: This file will be based on which package manager you use, for yarn it will be yarn.lock and for npm, it will be package.lock which looks for the seamless installation of your dependencies.
.gitignore(to ignore file in the GitHub) and README.md files are the files that we don't have to look for.
next.config.js: This file is the Nextjs configuration file.
.eslintrc.json: This file is the eslint configuration file.
Now let's see the folder structure.
- .next: This folder is created when we run the dev script or the build script which is by default gitignored so we don't have to look after that.

node_modules: In this folder, all the dependencies are installed when we will run either npm install [package_name] or yarn add [package_name] which is also by default gitignored so we don't have to look after that.
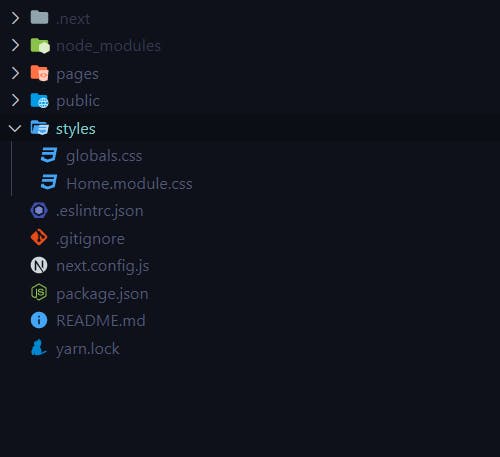
styles: As the name suggests this folder contains some styles for your application

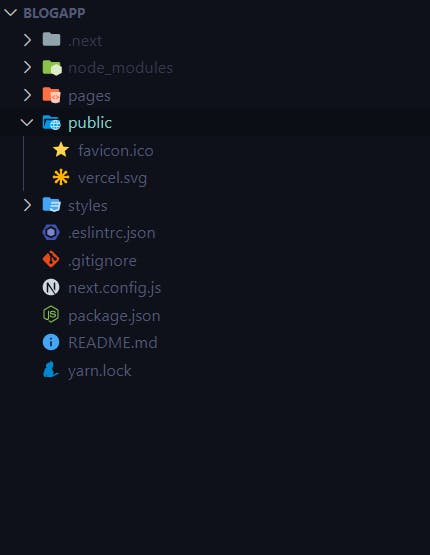
- public: This is one of the important folders as it contains all the public resources(like icons, images, SVG, etc) for your application.

This folder is again different from react as in react the public folder contains the index.html which is a single HTML file for the entire react app.
- pages: Now the most important folder in your application is the page folder as it is the folder alone responsible for routing in the application.

Now we will look inside the page folder.
index.js: This is the file that was served in the browser when we visited the localhost on port 3000.
_app.js: In this file, we can define the layout for your application.
api: This is the folder where we can create your API's for your application.
Now let us understand the flow of the application.
When we run yarn run dev or npm run dev the execution is transferred to the _app.js file which contains your app component which automatically receives a component and page props which are returned as a part of jsx.
Now when we browse localhost:3000 in the browser the component prop will refer to the component defined in the index.js file which is the Home component that renders the UI in the browser.
package.json -> _app.js -> index.js
Let's render the Hello World in the browser. For that copy the following code into your index.js file.
import styles from "../styles/Home.module.css";
export default function Home() {
return (
<div className={styles.container}>
<h1>Hello World!</h1>
</div>
);
}
Now check your browser you will be able to see the Hello World rendered in the browser.

In this blog, we have now understood how to set up Next.js for your application.
